How to Add Custom Toolbar to SureFox Kiosk Browser?
Okt 25, 2012 | 42Gears Team
SureFox Lockdown Browser supports toolbar to perform quick actions. You can enable a default toolbar or add a customized toolbar of your own. You can enable and dock the toolbars on top, bottom, left and right sides of SureFox Home Screen. You can also use SureFox Javascript APIs to create shortcuts to your favorite websites and applications.
How to enable toolbar in SureFox:
1. Access SureFox Settings
2. Tap on Display Settings
3. Scroll down and tap on Toolbar Settings.
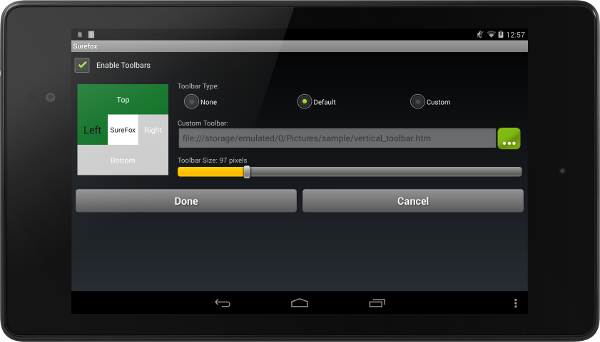
4. Tap on Enable Toolbars to display toolbar options.
5. Now select the toolbar location, toolbar type and the size to be displayed.
Note: You can disable a toolbar by selecting None from the toolbar type.
6. To display a custom toolbar, you can select the Custom option and browse the html file with custom toolbar layout. To create the html file, use the sample code for default SureFox Toolbar included below and customized it to suit your requirements.
7. Once you have finished configuring the toolbar, tap on Done to save the settings.
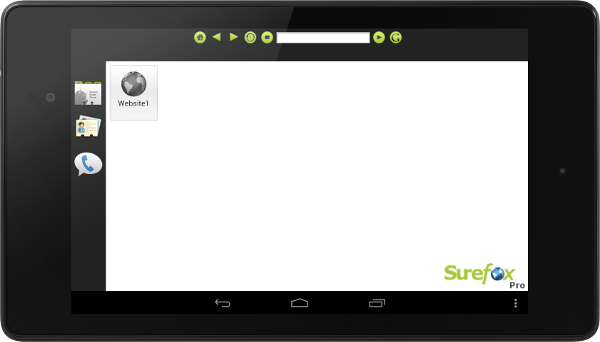
8. Toolbar will now be displayed on your SureFox Home Screen
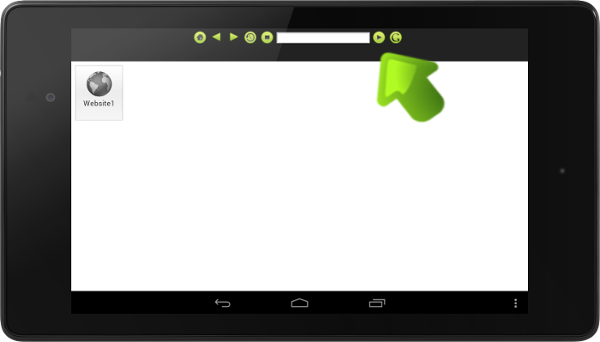
HTML Code for Default Horizontal Toolbar:
<html> <head> <style type="text/css">
#container
{
width: 460px;
height: auto;
text-align: left;
display: inline-block;
vertical-align : middle;
}
#container span
{
height : 32px;
width : auto;
}
body
{
background-color : #222222;
text-align: center;
}
input
{
margin-top : 6px;
width: 200px;
vertical-align : top;
}
body
{
margin : 2px;
}
</style>
<script type="text/javascript">
function onClickGo()
{
var url = document.getElementById('navurl').value;
if(url.lastIndexOf('http://', 0)==0 || url.lastIndexOf('https://', 0)==0 || url.lastIndexOf('file://', 0)==0)
{
window.surefox.load(url);
}
else
{
window.surefox.load('http://'+url);
}
}
</script>
</head>
<body>
<div id="container">
<span onclick="window.surefox.home();"><img src='./home.png' title='Go to home'></span>
<span onclick="window.surefox.back();"><img src='./backward.png' title='Go back'></span>
<span onclick="window.surefox.forward();"><img src='./forward.png' title='Go forward'></span>
<span onclick="window.surefox.refresh();"><img src='./refresh.png' title='Refresh page'></span>
<span onclick="window.surefox.stop();"><img src='./stop.png' title='Stop loading'></span>
<span><input type="text" id="navurl" /></span>
<span onclick="onClickGo();"><img src='./go.png' title='Go to URL'></span>
<span onclick="window.surefox.openInNewTab('http://www.google.com');"><img src='./google.png' title='Go to google'></span>
</div>
</body> </html>
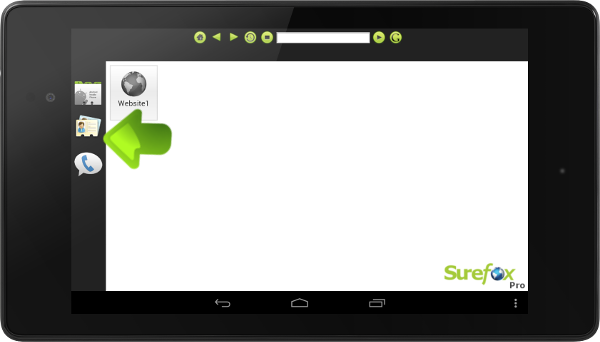
HTML Code for Default Vertical Toolbar:
<html>
<head>
<style type=“text/css“>
html
{
color:#333;
height: 100%;
vertical-align: middle;
padding:0;
margin:0;
}
body
{
height: 100%;
vertical-align: middle;
background-color : #222222;
padding:0;
margin: 25px 10px 25px 0;
}
img
{
padding : 3px;
height: 51px;
width: 51px;
}
ul {
height: 100%;
margin: 0 0 5px 0;
padding: 0 0 2px 0;
list-style-type: none;
vertical-align: middle;
}
</style>
<script type=“text/javascript“>
function launchMarket()
{
window.surefox.launch(‚android.intent.action.MAIN‘, ‚android.intent.category.LAUNCHER‘, ‚com.android.vending‘, ‚com.android.vending.AssetBrowserActivity‘);
}
function launchContacts()
{
window.surefox.launch(‚android.intent.action.MAIN‘, ‚android.intent.category.LAUNCHER‘, ‚com.android.contacts‘, ‚com.android.contacts.activities.PeopleActivity‘);
}
function launchPhone()
{
window.surefox.launch(‚android.intent.action.MAIN‘, ‚android.intent.category.LAUNCHER‘, ‚com.android.contacts‘, ‚com.android.contacts.activities.DialtactsActivity‘);
}
</script>
</head>
<body>
<ul>
<li><img onclick=“launchMarket();“ src=“./market.png“ alt=“GooglePlay“ /></li>
<li><img onclick=“launchContacts();“ src=“./contacts.png“ alt=“contacts“ /></li>
<li><img onclick=“launchPhone();“ src=“./phone.png“ alt=“phone“ /></li>
</ul>
</body>
</html>
To know more about other features of SureFox, click here.
For any other queries, send an email to info@42gears.com
Read more about our products:
Subscribe for our free newsletter