SureFox for Android now comes with built-in set of Javascript APIs. Use them in a customized SureFox toolbar or embed in your web application to perform variety of actions such as navigating through pages or to launch an app directly from SureFox.
The APIs are written as window.surefox.<API_Name>
Following is a comprehensive list of SureFox APIs:
- getVersion(): Gets SureFox Version
window.surefox.getVersion();
- getAndroidVersion(): Gets Device android version
window.surefox.getAndroidVersion();
- getDeviceModel(): Gets device model
window.surefox.getDeviceModel();
- forceIdleTimeout(): Forces idle timeout
window.surefox.forceIdleTimeout();
- autoMediaPlayEnabled(): Gets whether media playback enabled in SureFox
window.surefox.autoMediaPlayEnabled();
- isAppInstalled(“packageName”): Gets whether application with package name is installed on the device
window.surefox.isAppInstalled('com.android.contacts');
- setOrientation(integervalue): Sets orientation based on value 0-6. Below is the list of orientation types associated with values.
0 -Auto
1-Landscape
2-Portrait
3-Reverse Landscape
4-Reverse Portrait
5-Auto Landscape,
6-Auto Portrait
window.surefox.setOrientation(5);
- getURL(): Gets URL of current tab
window.surefox.getURL();
- exit(): Not applicable when SureFox is in Kiosk Mode
window.surefox.exit();
- clearCache(): Clears SureFox cache
window.surefox.clearCache();
- clearOfflineData(): Clears offline data of SureFox
window.surefox.clearOfflineData();
- setIdleTimeoutForCurrentPage(intergerValue): Sets idle timeout to specific value for current page
window.surefox.setIdleTimeoutForCurrentPage(60);
- resetIdleTimeout(): Resets idle timeout
window.surefox.resetIdleTimeout();
- getIdleTimeout(): Gets current idle timeout time
window.surefox.getIdleTimeout();
- launch(packageName,restartFlag): Launches specified application and restarts if restartFlag is true
launch(com.android.contacts,true);
- hardWareAcceleration(intValue): Sets hardware acceleration to specified value. Below is the list of hardware acceleration types associated with values.
0- None
1-Software
2-Hardware
window.surefox.hardWareAcceleration(0);
- closeCurrentTab(): Closes currently opened tab
window.surefox.closeCurrentTab();
- closeAlltabs(): Closes all opened tabs
window.surefox.closeAlltabs();
- load(URL): Loads the URL in the active screen of SureFox. URL is passed as a parameter to the API
window.surefox.load('http://www.google.com');
- openInNewTab(URL): Loads the URL in a new tab of SureFox. URL is passed as a parameter to the API
window.surefox.openInNewTab('http://www.google.com');
- back(): Navigate to the previous page in SureFox
window.surefox.back();
- forward(): Navigate to the next page in SureFox
window.surefox.forward();
- home(): Loads SureFox home page
window.surefox.home();
- refresh(): Refreshes current web page
window.surefox.refresh();
- stop(): Stops any ongoing loading activity in SureFox
window.surefox.stop();
- launch(packagename): Launches the application from SureFox. Package name of the application is passed as a parameter to the API.
window.surefox.launch('com.android.contacts');
- launch(action,category,packagename,classname): Launches a particular activity of an application from SureFox. The action, category, package name, and class name of the application is passed as parameters to the API.
window.surefox.launch('android.intent.action.MAIN', 'android.intent.category.LAUNCHER', 'com.android.contacts', 'com.android.contacts.activities.PeopleActivity');
- launch(action,category,packagename,classname,URL): Launches a specific activity of an application and navigate to a specific webpage.
window.surefox.launch('android.intent.action.VIEW','android.intent.category.LAUNCHER','com.android.chrome','com.google.android.apps.chrome.Main,'http://www.42gears.com')
- getIMEI(): Returns the IMEI number of the phone device
window.surefox.getIMEI();
- getWifiMAC(): Returns the WiFi MAC Address of the device
window.surefox.getWifiMAC();
- getBluetoothMAC(): Returns the Bluetooth MAC Address of the device
window.surefox.getBluetoothMAC();
- getGUID(): Returns the GUID of the device
window.surefox.getGUID();
- launchFile(‘file_path): Launches the file from SureFox. The complete file path is passed as a parameter to the API.
window.surefox.launchFile('/mnt/sdcard/help.pdf);
- killApp(‘packageName’): Kills/Stops running applications on the device.
window.surefox.killApp(‘packageName’);
You can also use SureFox APIs to get and display battery status and perform actions based on the battery level. Following are the list of SureFox battery APIs:
- battery().level(): Returns the current battery level
window.surefox.battery().level()
- battery().charging(): Returns ‘true’ if the battery is charging else returns a ‘false’
window.surefox.battery().charging()
- battery().addEventListener(“levelchange”, “<user-defined-function>”): Used to add an event listener for battery level which can be used to call any function of your choice
window.surefox.battery().addEventListener("levelchange", "setLevel");
- battery().addEventListener(“chargingchange”, “<user-defined-function>”):
window.surefox.battery().addEventListener("chargingchange", "setStatus");
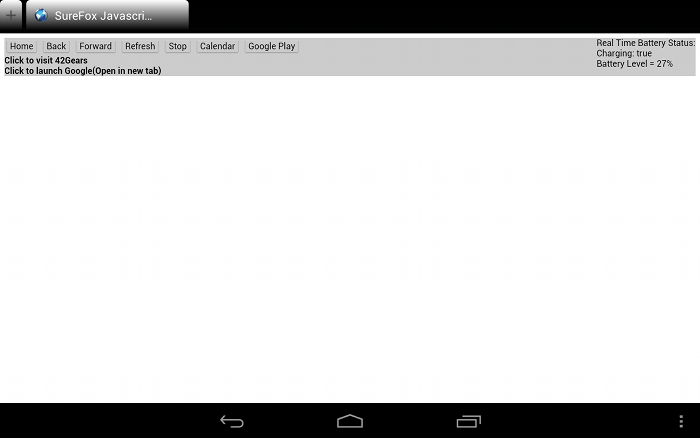
Sample HTML page for displaying the use of SureFox APIs:

SureFox Javascript API Demo page
<html>
<head>
<title>SureFox Javascript APIs</title>
<script type=”text/javascript”>
function setLevel(value) {
document.querySelector(‘#level’).textContent = “Battery Level = ” + value*100+”%”;
}
function setStatus(value) {
document.querySelector(‘#status’).textContent = “Charging: ” + window.surefox.battery().charging();
}
function getdeviceInfo() {
document.querySelector(‘#IMEI’).textContent = “IMEI: ” + window.surefox.getIMEI();
document.querySelector(‘#WiFiMAC’).textContent = “WiFi MAC: ” + window.surefox.getWifiMAC();
document.querySelector(‘#BTMAC’).textContent = “Bluetooth MAC: ” + window.surefox.getBluetoothMAC();
document.querySelector(‘#GUID’).textContent = “GUID: ” + window.surefox.getGUID();
}
function init() {
setLevel(window.surefox.battery().level());
setStatus(window.surefox.battery().charging());
window.surefox.battery().addEventListener(“levelchange”, “setLevel”);
window.surefox.battery().addEventListener(“chargingchange”, “setStatus”);
getdeviceInfo();
}
</script>
<style>
body
{
margin: 0px;
}
.bar
{
padding: 5px 15px;
background-color: #87D2FF;
border-radius: 5px;
color: #ffffff;
font-weight: bold;
text-shadow: 0 0 1px #525252;
}
</style>
</head>
<body onload=”javascript:init()”>
<div id=”container” style=”background-color: #cccccc; height: 62px; position:relative;”>
<div style=”float:right; margin: 5px 5px 0px 0px; background-color: rgba(255, 255, 255, 0.62); padding: 5px 10px; height: 68%; “>
<!–<b><u>Real Time Battery Status:</u></b>–>
<div id=”status” style=”background-image: url(./charging.png); background-repeat: no-repeat; margin: 0 0 0 -6px; padding: 0 0 0 40px; background-position: left; display: inline-block;”>(charging state unknown)</div>
<div id=”level” style=”background-image: url(./battery.png); background-repeat: no-repeat; margin: 0 0 0 -6px; padding: 0 0 0 40px; background-position: left; display: block;”>(battery level unknown)</div>
</div>
<div style=”position:absolute; top:20%; left:0; width:100%;”>
<span onclick=”window.surefox.home();”>
<button class=”bar”>Home</button>
</span>
<span onclick=”window.surefox.back();”>
<button class=”bar”>Back</button>
</span>
<span onclick=”window.surefox.forward();”>
<button class=”bar”>Forward</button>
</span>
<span onclick=”window.surefox.refresh();”>
<button class=”bar”>Refresh</button>
</span>
<span onclick=”window.surefox.stop();”>
<button class=”bar”>Stop</button>
</span>
<span onclick=”window.surefox.launch(‘com.android.calendar’);”>
<button class=”bar”>Calendar</button>
</span>
<span onclick=”window.surefox.launch(‘android.intent.action.MAIN’, ‘android.intent.category.LAUNCHER’, ‘com.android.vending’, ‘com.android.vending.AssetBrowserActivity’);”>
<button class=”bar”>Google Play</button>
</span>
</div>
</div>
<br />
<b>
<span onclick=”window.surefox.load(‘https://www.42gears.com’);”>Click to visit 42Gears</span>
<br />
<br />
<span onclick=”window.surefox.openInNewTab(‘http://www.google.com’);”>Click to launch Google(Open in new tab)</span>
<br />
<br />
<span onclick=”window.surefox.launchFile(‘/mnt/sdcard/SureFox.settings’);”>Click to launch document</span>
<br />
<br />
</b>
<div id=”IMEI” style=”margin: 0 0 0 0px; padding: 0 0 0 0px; background-position: left; display: block;”>(IMEI unknown)</div>
<div id=”WiFiMAC” style=”margin: 0 0 0 0px; padding: 0 0 0 0px; background-position: left; display: block;”>(WiFi MAC address unknown)</div>
<div id=”BTMAC” style=”margin: 0 0 0 0px; padding: 0 0 0 0px; background-position: left; display: block;”>(Bluetooth MAC address unknown)</div>
<div id=”GUID” style=”margin: 0 0 0 0px; padding: 0 0 0 0px; background-position: left; display: block;”>(GUID unknown)</div>
</body>
</html>
However, in case of further queries, the admin can reach out here.
To know more about SureFox, click here
For more details on our products, click here
